Cet article est le premier d'une série de 3 articles qui visent à te donner une bonne vue d'ensemble des possibilités offertes par les langages de templating côté serveur.
Dans cette série, nous verrons :
- A quoi servent les templates, et quels sont les principaux langages de templating disponibles.
- Comment injecter des données dans les pages HTML et comment gérer intelligemment leur disposition via l'héritage de template.
- Comment créer des composants réutilisables à l'aide de templates pour garder une architecture propre et maintenable côté serveur.
Sans plus attendre, commençons par la première partie.
A quoi servent les templates ?
Lorsqu'on crée un site ou une application, on cherche généralement à créer du code facile à lire, à tester et à maintenir. En particulier, la centralisation et la modularité du code sont très importantes. Les templates peuvent contribuer à cela de 3 façons :
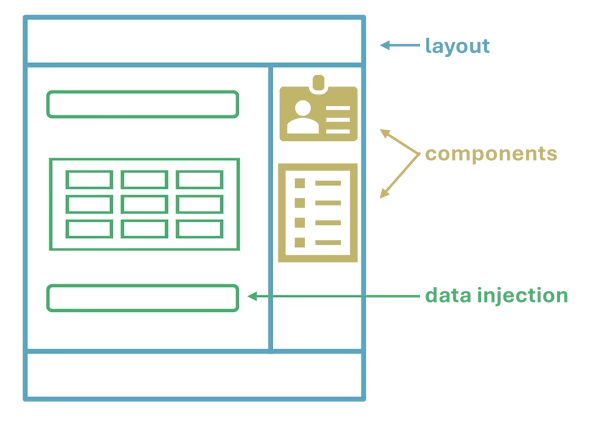
- injecter facilement des données dans les pages, typiquement des données issues d'une base de données, des données calculées ou encore des métadonnées dans le cas du SSG. Les pages ont ainsi une bonne cohésion qui facilite leur mise au point et leur maintenance.
- centraliser la disposition des pages (i.e., le layout) et faciliter la création de nouvelles dispositions dérivées.
- créer des composants réutilisables par exemple pour le fil d'Ariane, la carte de présentation d'un auteur, le résumé d'un article, etc.

Ces besoins sont apparus dès les débuts du développement web côté serveur avec les frameworks PHP, ASP.Net, Python, Ruby... Chacun de ces frameworks a proposé pour cela un moteur de template par défaut.

Le templating s'est même ensuite immiscé côté client avec le langage JSX proposé par React, même s'il s'agit plus d'une syntaxe de transpilation en JavaScript que de templating.
Aujourd'hui, la structuration des applications web en composants est devenue la norme côté client, et elle est aussi de plus en plus courante côté serveur. C'est ainsi que des frameworks comme Blazor, Next.js, Nuxt.js et Svelte Kit permettent un rendu serveur (SSR) avec une structuration en composants pour répondre au besoin de structuration, maintenabilité et réutilisabilité du code.

Note
Mais nous verrons que certains langages de templates permettent aussi d'implémenter la notion de composant avec les frameworks qui ne la proposent pas nativement ! C'est l'une des grandes forces des templates !
Un langage de template simple : le Markdown
Tu as peut-être déjà créé des templates sans le savoir si tu as écrit en Markdown. En effet, le Markdown est un langage de templating très simple pour créer des documents écrits aux formats HTML, PDF, Word, etc. Voici un petit extrait de Markdown avec des titres, des listes et des textes en gras (guide compet accessible ici) :
### Listes
**Liste à puces :**
- item 1
- item 2
- item 3
NB/ On peut aussi utiliser un + ou une * à la place du -. Le résultat est le même.
**Liste numérotée :**
1. item 1
2. item 2
3. item 3
On peut mettre des numéros différents ou laisser le numéro 1 sur chaque ligne. L'éditeur incrémente tout seul les numéros dans le rendu final.
### Liens hypertextes et images
Lien vers un autre site : [Markdown Guide](https://www.markdownguide.org/)
Intégration d'un fichier image : Pour faire la transformation du Markdown en HTML, pas besoin d'un framework web complexe, un parser suffit. Des logiciels de gestion de notes comme Obsidian et Typora par exemple (mes préférés), intègrent un parser Markdown pour visualiser le rendu HTML en direct et éventuellement l'exporter dans d'autres formats.
Le Markdown est bien adapté à la création de documents ou pages simples, mais lorsqu'il s'agit de créer un site web avec des mises en page complexes, en intégrant des données variables dans les pages, on a besoin de langages de templating plus évolués. Je te propose donc un petit tour d'horizon rapide des principaux langages de template qui existent à ce jour.
Quels sont les principaux langages de template ?
On pourrait penser que chaque framework web a son langage de template et basta ! Sauf que la réalité est un peu plus complexe...
Chaque framework web a bien une syntaxe de template native. Le tableau suivant (non exhaustif) donne quelques exemples :
| Framework web | Langage | Syntaxe de template native |
|---|---|---|
| Symfony | PHP | Twig |
| Spring Boot | Java | Thymeleaf |
| ASP.Net Core | C# | Razor |
| Ruby On Rails | Ruby | ERB (Embedded Ruby) |
| Django | Python | DTL (Django Template Language) |
| React | JavaScript | JSX |
Mais certains frameworks prennent en charge d'autres syntaxes de template, et inversement, certaines syntaxes de template sont utilisables dans plusieurs frameworks !
Juste pour te donner une idée, le tableau suivant étend le précédent en indiquant les syntaxes de template pris en charge par les principaux frameworks web. Il précise pour chaque framework le langage de templating par défaut, et les autres langages utilisables si l'on ajoute les extensions correspondantes :
| Framework | Côté | Langage | Langages de templates pris en charge |
|---|---|---|---|
| Ruby on Rails | serveur | Ruby | ERB (par défaut), Haml, Slim, Liquid |
| Django | serveur | Python | DTL (par défaut), Jinja2 |
| Flask | serveur | Python | Jinja2 (par défaut), peut intégrer Mako, Cheetah |
| Laravel | serveur | PHP | Blade (par défaut), Twig (via package), Smarty |
| Symfony | serveur | PHP | Twig (par défaut), PHP natif |
| Express.js | serveur | JavaScript | EJS (par défaut), Pug (anciennement Jade), Handlebars, Mustache, React/JSX |
| Spring Boot | serveur | Java | Thymeleaf (par défaut), Freemarker, JSP, Mustache |
| React | client | JavaScript | JSX (intégré, transpilé en JS) |
| Vue.js | client | JavaScript | Templates Vue (.vue), JSX (optionnel), Mustache |
| Angular | client | TypeScript | Templates Angular (HTML + syntaxe propriétaire) |
| Svelte | client | JavaScript | Templates Svelte (.svelte), HTML enrichi |
Remarque : Pour React, JSX n’est pas un moteur de template au sens classique, mais une syntaxe de transpilation JavaScript.
Note
Par ailleurs, en 2011, Mozilla a sorti le langage de template Nunjucks, un clone moderne de Jinja2 conçu pour les backends et générateurs de sites statiques (SSG) basés sur Node.js. Par exemple, le SSG Eleventy prend en charge Nunjucks (entre autres).
Conclusion
Nous avons découvert les principaux usages du templating et un panorama des langages et frameworks associés. Dans la suite de cette série, nous verrons comment mettre en œuvre les concepts introduits ici, avec des exemples de code Nunjucks. Mais au-delà de la syntaxe, le plus important sera de comprendre les approches mises en œuvre, qui restent valables quel que soit le langage utilisé.
En attendant, si tu as apprécié cet article, merci de le liker pour aider à le faire connaître. 😉
