Cet article va te donner une bonne vue d'ensemble des sites statiques et de leurs cas d'utilisation typiques. Et qui sait, cela te donnera peut-être aussi des idées pour créer ton prochain site !
Pour comprendre ce qu'est un site statique, commençons par un rapide rappel sur les sites dynamiques....
Les sites dynamiques
Aujourd'hui, les 2 façons les plus courantes de créer des applications ou sites web sont d'utiliser :
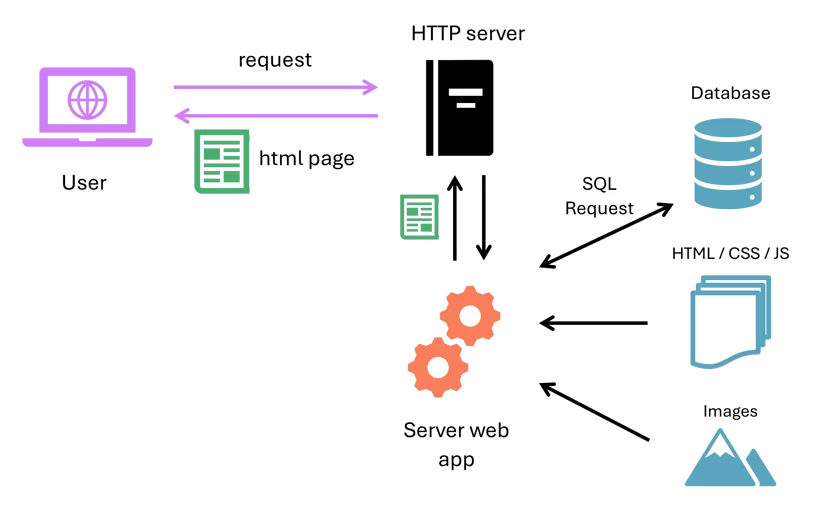
- un framework serveur tel que Symfony, ASP.Net Core MVC, Django, Express.js, Ruby on Rails...etc., pour créer des applications multipage (MPA). Le schéma ci-dessous représente le processus de traitement d'une requête dans ce type d'application.

- ou un framework client tel que Angular, React, Vue, Svelte...etc. exploitant une API web créée au moyen d'un framework serveur, pour créer des applications monopage (SPA)
On peut combiner plus ou moins ces 2 approches pour obtenir le meilleur des 2 mondes, au prix d'une certaine complexité supplémentaire. C'est par exemple ce que propose Nuxt.js, qui s'appuie sur Vue.js côté client et Node.js côté serveur.
Dans tous les cas, le rendu des pages est dynamique, soit sur le serveur (Server Side Rendering), soit sur le client (Client Side Rendering). C'est-à-dire que chaque page affichée sur le client est construite (au moins en partie) à la volée, en réponse à une requête de l'utilisateur.
Les sites statiques
Pour créer des sites web, il existe une 3e voie à laquelle on pense peut-être moins souvent, mais qui revient en force ces dernières années : le SSG (Static Site Generation). Cette approche consiste à générer les pages du site à l'avance, au moment du développement, et non pas dynamiquement au moment où les clients les demandent.
Dans l'approche SSG, on génère les pages HTML avant de les copier telles quelles sur le serveur. Le serveur n'a alors plus qu'à les distribuer en réponse aux demandes des clients. Il n'a pour cela besoin d'aucun framework ni d'aucune base de données.
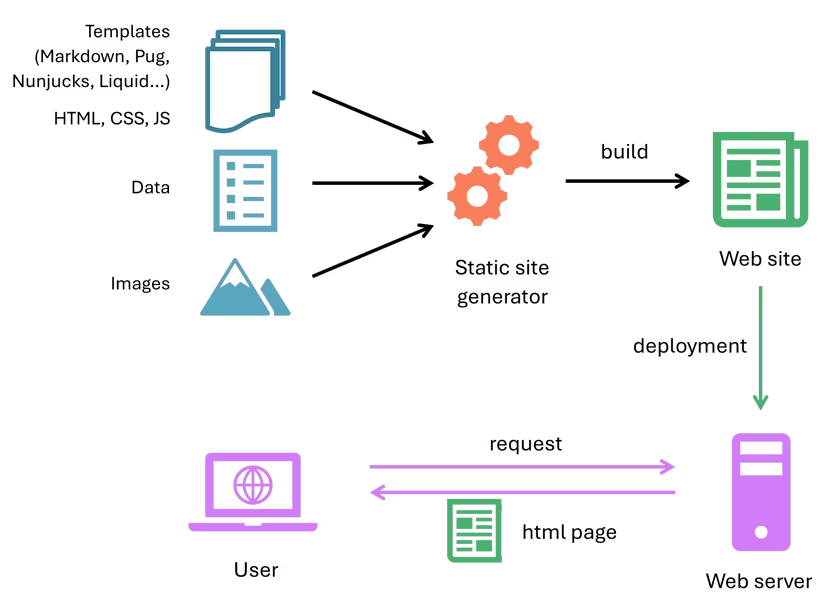
La partie haute du schéma suivant représente la génération des pages d'un site statique à partir d'un ensemble de sources (templates, données et images), à l'aide d'un générateur de sites statiques.

Une fois le site déployé sur le serveur, lorsque les utilisateurs parcourent le site, ils récupèrent des pages HTML déjà prêtes (et éventuellement mises en cache). La navigation est donc très rapide.
Cas d'utilisation des sites statiques
Disons-le tout de suite, les sites statiques sont par nature plus limités que les sites dynamiques :
Limitations des sites statiques
- Ils ne permettent pas de traiter directement sur le serveur des données envoyées par les clients. Ils ne prennent donc pas en charge de façon autonome l'authentification, les comptes clients, les commentaires de blogs... etc.
- Ils ne sont pas adaptés à des sites dont le contenu change très souvent, car chaque changement nécessite une régénération du site et un redéploiement sur le serveur.
Remarque : pour contourner la première limitation, les pages peuvent appeler en JavaScript des API externes ou services serverless pour stocker et traiter les données des utilisateurs (principe de la Jamstack - Jam pour JavaScript, APIs et Markup).
Mais dans de nombreux cas, la mise en œuvre de sites dynamiques n'est pas vraiment justifiée et les sites statiques sont une solution plus simple !
Voici les types de sites qu'on peut créer sous forme de sites statiques :
- Blogs
- Magazines
- Sites de documentation, wikis, base de connaissance
- Sites éducatifs et cours en ligne
- Sites événementiels (conférences, mariages, etc.)
- Sites vitrine (sites d'entreprises, pages de présentation de produits)
- Portfolios et CV en ligne
- ...
Comme tu peux le voir, l'éventail est assez large !
Avantages par rapport aux sites dynamiques
Les sites statiques peuvent amener des avantages substantiels par rapport aux sites dynamiques :
| Avantage | Explication |
|---|---|
| 💻 Dev plus simple |
Les SSG fournissent de nombreuses fonctionnalités. |
| 🚀 Chargement très rapide |
Les pages HTML sont prêtes à être envoyées dès réception des requêtes HTTP. |
| 🔒 Très sécurisé |
Pas de base de données. Le site ne stocke aucune donnée client. |
| 🔖 Facilite le SEO |
Grâce à la rapidité du site et à son code épuré. |
| 🔁 Déploiement simple |
Sans framework ni base sur le serveur. Ouvre un vaste choix d'hébergements, dont les CDN. |
| 🔧 Aucune maintenance |
Pas de sauvegarde, restauration ni optimisation de base. |
| ⚙️ Automatisation possible |
On peut automatiser la génération et le déploiement avec GitHub ou autre pipeline CI/CD. |
Pour finir, il faut bien garder ceci en tête :
Note
L'expression "site statique" concerne bien le mode de génération et de distribution des pages, et non leur comportement. En particulier, les pages d'un site statique peuvent inclure du JavaScript pour implémenter un visuel dynamique ou appeler des services externes :-).
Par exemple, une page statique peut inclure un script permettant à l'utilisateur de filtrer le contenu d'un tableau sans quitter la page.
Comment créer un site statique ?
Les sites statiques existent depuis l'origine du web. Les tout premiers sites n'étaient même que des sites statiques. Mais à l'époque, il fallait créer manuellement toutes les pages HTML...
Les générateurs de sites
Aujourd'hui, des outils modernes appelés générateurs de sites statiques permettent d'automatiser la génération d'un site statique à partir d'un ensemble de sources (templates, données et images), comme vu dans le schéma plus haut.
Parmi les générateurs de sites statiques les plus connus, on peut citer Hugo, Gatsby, Jekyll, Eleventy...

Tu trouveras une liste complète classée par popularité sur cette excellente page. Beaucoup de générateurs sont en JavaScript, mais pas tous.
Attention
Certains frameworks comme Next, Nuxt ou Astro permettent de créer aussi bien des sites dynamiques que des sites statiques, mais ce ne sont pas les outils les plus simples pour créer de sites statiques !
Pour ma part, j'ai choisi Eleventy pour sa légèreté, sa rapidité et sa polyvalence. Ce générateur est une vraie pépite !
Voyons maintenant plus en détail les fichiers nécessaires pour générer un site statique.
Les templates
Les fichiers de templates sont des modèles de pages HTML. Ils s'appuient sur des moteurs de template tels que Markdown, Nunjucks, Liquid, Pug, JSX, Go... pour générer les pages HTML finales du site, en y intégrant des données variables que je vais détailler juste après.
Dans un site statique, on crée généralement le contenu simple (articles, cours, descriptions de produits...) sous forme de templates Markdown, car c'est un excellent format d'écriture, simple, concis et facile à lire.
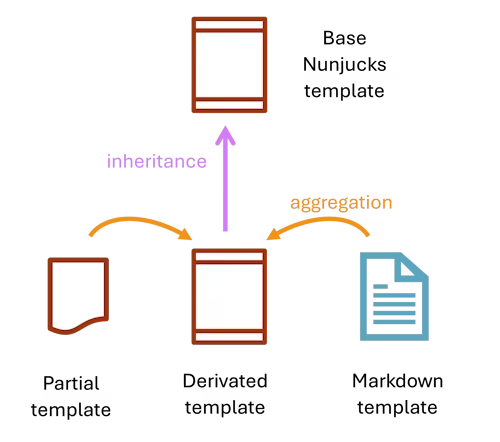
Pour créer les mises en page et agréger divers éléments, on a en revanche besoin d'un langage de template plus évolué, tel que Nunjucks, EJS, Pug ou autre, qui prend en charge l'héritage et la composition de templates.

Les fichiers de layout et les composants sont au format HTML. Ils peuvent contenir du CSS, du JavaScript, et aussi des instructions de template telles que des conditions, des boucles et des importations d'autres templates.
Pour mon blog, j'utilise par exemple un template de base qui décrit l'en-tête et le pied de page, et des templates dérivés pour les différents types de pages (accueil, blog, article...). Toutes ces pages héritent ainsi de l'en-tête et du pied de page.
J'ai également créé des composants de fil d'Ariane et de résumé d'article, que j'intègre dans les templates de pages qui en ont besoin.
Je ne vais pas entrer ici dans le détail de la syntaxe de template, car ce serait trop long. Cela fera l'objet d'un autre article.
Les données
Les templates utilisent différents types de données variables pour construire les pages HTML :
- les métadonnées des pages : url, titre, description, date de création, langue, catégorie, tags...etc.
- des collections : typiquement la collection des articles d'un blog
- des données calculées (ex. : fil d'Ariane)
- des libellés traduits en différentes langues pour un site multilingue
- ...etc.
Les générateurs de site statiques fournissent différents mécanismes pour permettre aux templates d'accéder à ces données. Par exemple, Hugo et Eleventy (et dans une moindre mesure Jekyll) proposent le concept puissant de "cascade de données", tandis que Gatsby s'appuie sur des requêtes GraphQL.
Un template représentant des articles de blog peut ainsi accéder aux métadonnées de l'article qu'il décrit. Lors de la génération des pages HTML à partir des templates et des données, chaque page d'article intègre ainsi ses métadonnées spécifiques.
La cascade de données permet de définir les données à différents endroits :
- Dans les frontmatter YAML des fichiers de template Markdown
- Dans des fichiers de données JS ou JSON
- Dans des objets définis par le code à l'intérieur des fichiers de configuration du générateur
Les composants
 De nos jours, la structuration des applications web en composants est devenue la norme. C'est surtout vrai côté client dans les applications SPA, mais des frameworks modernes tels que Blazor, Next.js, Nuxt.js et Svelte Kit permettent aussi une structuration en composants côté serveur. Ces frameworks permettent d'ailleurs de créer aussi des sites statiques.
De nos jours, la structuration des applications web en composants est devenue la norme. C'est surtout vrai côté client dans les applications SPA, mais des frameworks modernes tels que Blazor, Next.js, Nuxt.js et Svelte Kit permettent aussi une structuration en composants côté serveur. Ces frameworks permettent d'ailleurs de créer aussi des sites statiques.
Mais même avec des frameworks serveur classiques qui ne proposent pas nativement la notion de composant, il est possible de créer des composants à l'aide du langage de templating.
Par exemple, Jinja2, Nunjucks et Twig permettent de créer des composants à l'aide de macros, et ça fonctionne très bien !
Côté serveur, les notions d'héritage de template et de composants permettent ainsi de créer une architecture modulaire et facile à maintenir.
Important
Il ne faut pas confondre les composants côté serveur avec ceux côté client, tels que proposés par React. Les composants côté client permettent surtout de créer des interfaces dynamiques et interactives, où l’état de l’application change côté client...ce qui n'est pas le cas dans les sites statiques.
Il reste néanmoins possible d'intégrer quelques composants client interactifs dans un site globalement statique. C'est ce que propose par exemple Eleventy avec son plugin de composants WebC.
En synthèse
J'aime beaucoup l'idée d'utiliser les outils les plus appropriés pour chaque usage.
Les gros frameworks web comme Angular, React / Next, Vue / Nuxt, Blazor, et les CMS comme WordPress sont parfaitement adaptés à des applications à forte interactivité ou au contenu très dynamique, comme des sites de e-commerce, des applis de réseaux sociaux, de chat, de banque...etc.
Les générateurs de sites statiques (SSG) sont quant à eux particulièrement adaptés à la création de sites dont le contenu change peu, et qui n'ont pas besoin de stocker des données client sur le serveur. Cela inclut les blogs, magazines, portfolios, sites de docs, sites de cours, sites vitrines...etc.
Pour ces types de sites, le SSG apporte de gros avantages par rapport aux sites dynamiques en termes d'édition, de performances, de sécurité, et de facilité de maintenance et de déploiement.
Pour ma part, même si l'éditeur de WordPress (Gutenberg) est très puissant, je trouve tellement plus confortable d'écrire mes articles de blog en Markdown dans Obsidian sur mon PC ! Dans cet article je détaille les autres raisons qui m'ont poussées à passer de WordPress à Eleventy.
Pour finir, l'approche Jamstack permet de dépasser les limites des sites statiques avec des appels d'APIs externes en JavaScript, pour ajouter du contenu dynamique ou des fonctionnalités interactives.
As-tu déjà créé un site statique, et si oui avec quels outils ? Sinon, envisages-tu d'en créer un ?