This article will give you a solid overview of static websites and their typical use cases. Who knows, it might even inspire you to create your next site!
To understand what a static website is, let’s start with a quick refresher on dynamic websites...
Dynamic websites
Today, the two most common ways to create web applications or websites are:
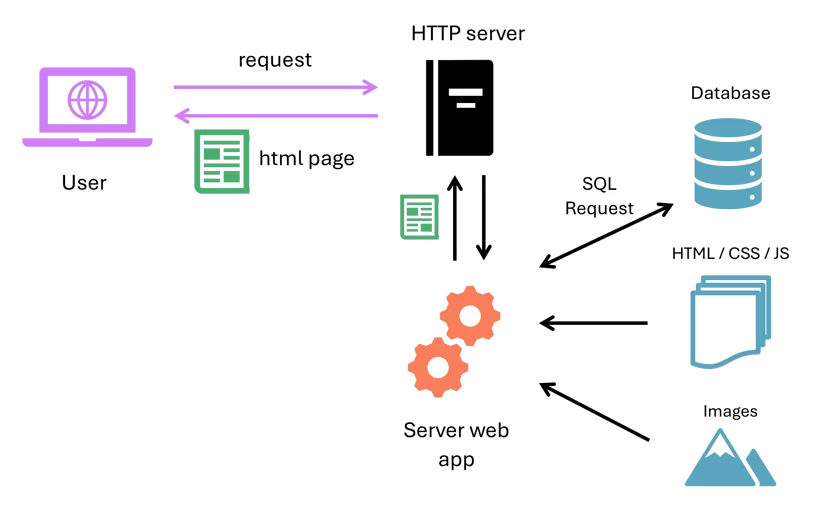
- A server framework like Symfony, ASP.Net Core MVC, Django, Express.js, Ruby on Rails, etc., to create multi-page applications (MPAs). The diagram below illustrates the request processing flow in this type of application.

- Or a client framework like Angular, React, Vue, Svelte, etc., leveraging a web API created with a server framework to build single-page applications (SPAs).
These two approaches can be combined to get the best of both worlds, albeit with some added complexity. For example, Nuxt.js, which builds on Vue.js for the client and Node.js for the server, offers this hybrid approach.
In all cases, page rendering is dynamic—either on the server (Server-Side Rendering) or the client (Client-Side Rendering). This means each page displayed to the user is constructed (at least partially) on the fly in response to their request.
Static websites
For creating websites, there’s a third, often overlooked approach that has been gaining traction in recent years: SSG (Static Site Generation). This method involves generating pages in advance, during development, rather than dynamically when clients request them.
With SSG, HTML pages are pre-generated and copied as-is to the server. The server then only needs to deliver them in response to client requests, requiring no frameworks or databases.
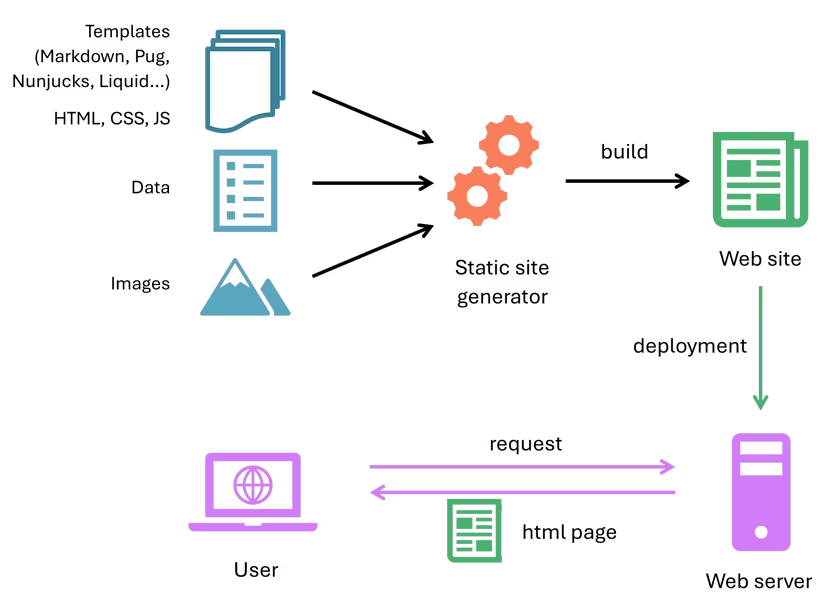
The top part of the following diagram shows the generation of static site pages from a set of sources (templates, data, and images) using a static site generator.

Once the site is deployed, users retrieve pre-built (and potentially cached) HTML pages when browsing, resulting in extremely fast navigation.
Use cases for static websites
Let’s be clear: static websites are inherently more limited than dynamic ones:
Limitations of Static Websites
- They cannot directly process client-submitted data on the server. As a result, they don’t natively support features like authentication, user accounts, blog comments, etc.
- They’re unsuitable for sites with frequently changing content, as each update requires regenerating and redeploying the entire site.
Note: To work around the first limitation, pages can use JavaScript to call external APIs or serverless services for storing and processing user data (the Jamstack principle—Jam for JavaScript, APIs, and Markup).
But in many cases, dynamic websites aren’t truly justified, and static sites offer a simpler solution!
Here are the types of sites that can be built as static websites:
- Blogs
- Magazines
- Documentation sites, wikis, knowledge bases
- Educational sites and online courses
- Event sites (conferences, weddings, etc.)
- Business websites, product landing pages
- Portfolios and online CVs
- ...
As you can see, the range is quite broad!
Advantages over dynamic websites
Static websites offer substantial advantages over dynamic ones:
| Advantage | Explanation |
|---|---|
| 💻 Simpler development |
SSGs provide many built-in features out of the box. |
| 🚀 Blazing-fast loading |
HTML pages are ready to be served immediately upon HTTP requests. |
| 🔒 Highly secure |
No database. Zero client data storage on the server. |
| 🔖 SEO-friendly |
Thanks to fast performance and clean, optimized code. |
| 🔁 Easy deployment |
No server-side framework or database. Wide hosting options (including CDNs). |
| 🔧 Zero maintenance |
No backups, restorations, or database optimizations needed. |
| ⚙️ Easy automation |
Automated builds/deployments via GitHub or other CI/CD pipelines. |
One key point to remember:
Note
The term "static website" refers to how pages are generated and delivered, not their behavior. Pages can still include JavaScript for dynamic visuals or to call external services :-).
For example, a static page might include a script to let users filter table content without leaving the page.
How to create a static website?
Static websites have existed since the dawn of the web. The very first sites were purely static—but back then, every HTML page had to be created manually...
Static site generators
Today, modern tools called static site generators automate the process of building a static site from sources (templates, data, and images), as shown in the earlier diagram.
Popular static site generators include Hugo, Gatsby, Jekyll, Eleventy...

You’ll find a comprehensive, popularity-ranked list on this excellent page. Many are JavaScript-based, but not all.
Heads up
Frameworks like Next, Nuxt, or Astro can create both dynamic and static sites, but they aren’t the simplest tools for pure static sites!
Personally, I chose Eleventy for its lightness, speed, and versatility. This generator is a true gem!
Now, let’s dive deeper into the files needed to build a static site.
Templates
Template files are HTML page blueprints. They rely on template engines like Markdown, Nunjucks, Liquid, Pug, JSX, or Go to generate final HTML pages by injecting variable data (which I’ll detail next).
For static sites, simple content (articles, courses, product descriptions) is typically written in Markdown templates—a clean, concise, and readable format.
For composing pages from multiple elements and handling layouts, a more advanced templating language is needed. Here, HTML files (optionally including CSS/JavaScript) are enhanced with template directives like conditionals, loops, and partial template imports.
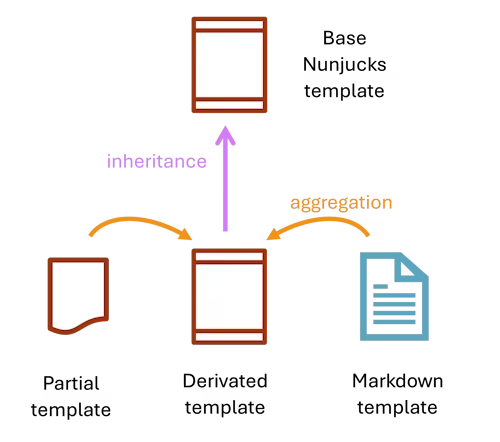
To create complex page structures, you can aggregate partial templates and use template inheritance, as shown below:

For my blog, I use a base template for the header and footer, with derived templates for different page types (homepage, blog, articles...). All pages inherit the header and footer.
I also created a partial template for breadcrumbs, referenced in pages that need it.
I won’t delve into template syntax here—that’s a topic for another article.
Data
Templates use various types of variable data to build HTML pages:
- Page metadata: URL, title, description, creation date, language, category, tags, etc.
- Collections: e.g., a blog’s article collection.
- Computed data: e.g., breadcrumbs.
- Translated labels for multilingual sites.
- etc.
Static site generators provide various mechanisms to allow templates to access this data. For instance, Hugo and Eleventy (and to a lesser extent, Jekyll) offer the powerful concept of data cascade, while Gatsby relies on GraphQL queries.
A template representing blog posts can thus access the metadata of the article it describes. When generating HTML pages from templates and data, each article page incorporates its specific metadata.
The data cascade allows defining data in different places:
- YAML front matter in Markdown template files.
- JS or JSON data files.
- Configuration file objects in the generator’s code.
Components
 Nowadays, structuring web applications using components has become the standard. This is especially true for client-side SPAs (Single-Page Applications), but modern frameworks like Blazor, Next.js, Nuxt.js, and Svelte Kit also enable component-based architecture on the server side. These frameworks can even be used to build static sites.
Nowadays, structuring web applications using components has become the standard. This is especially true for client-side SPAs (Single-Page Applications), but modern frameworks like Blazor, Next.js, Nuxt.js, and Svelte Kit also enable component-based architecture on the server side. These frameworks can even be used to build static sites.
However, even with traditional server frameworks that don’t natively support components, it’s still possible to create them using templating languages.
For example, Jinja2, Nunjucks, and Twig allow component creation through macros—and they work exceptionally well!
On the server side, concepts like template inheritance and components help build a modular and maintainable architecture.
Important
Server-side components should not be confused with client-side components like those in React. Client-side components are primarily used to create dynamic and interactive interfaces, where the application state changes on the client side—something that doesn’t happen in static sites.
That said, it’s still possible to integrate a few interactive client components into an otherwise static site. For example, Eleventy offers this capability through its WebC plugin for components.
In summary
I love using the right tool for the job.
Heavyweight frameworks like Angular, React/Next, Vue/Nuxt, Blazor, and CMSs like WordPress are perfect for highly interactive or dynamic applications, such as e-commerce, social networks, chat apps, banking, etc.
Static site generators (SSGs), on the other hand, shine for sites with infrequently updated content and no server-side client data storage: blogs, magazines, portfolios, documentation, course sites, business websites, etc.
For these use cases, SSGs offer major advantages over dynamic sites in terms of editing, performance, security, maintenance, and deployment.
Personally, even though WordPress’s Gutenberg editor is powerful, I find writing blog posts in Markdown with Obsidian on my PC far more comfortable! In this article, I detail the other reasons that led me to switch from WordPress to Eleventy.
Finally, the Jamstack approach overcomes static sites’ limitations by using JavaScript to call external APIs, adding dynamic content or interactive features.
Have you ever created a static website, and if so, with what tools? Otherwise, do you plan to create one?